
(진행배경) 기존 팀프로젝트로 로컬에서 작업한 웹 애플리케이션을 누구나 접속할 수 있도록 Nelify로 배포하는 작업을 진행하였다.
팀원 모두가 프론트엔드 직무를 희망하면서 단기간에 웹 화면 구현 스킬을 늘리는 데 초점을 뒀던터라, 따로 배포는 진행하지 않아 끝내 아쉬움이 남았었다. 프로젝트 종료 후 3개월이 지난 지금 스스로 배포까지 해보는 경험이 필요할 것 같아 다시 프로젝트를 켰다. 배포가 가능한 사이트는 아주 다양한데 그 중 간편하기로 소문난 Netlify 서비스를 체험해봤다.
Netlify 깃허브와 연동하면 내 레포지터리를 모두 불러오고 그 중 원하는 것 선택 배포가 가능해 매우 간편하다.
도메인 주소 변경 역시 가능하다. 배포 방법은 아래 과정을 참고하여 진행하였다.
[문제 - 401 에러]
(문제 상황) 우리팀이 만든 사이트는 OpenWeatherMap의 API를 활용했는데 로컬에서는 문제없이 불러와진 날씨 정보가 배포 후에는 로드되지 않는 문제가 발생하였다. 에러 코드는 401 에러로, 인증되지 않은 접근일 때 발생하는 오류이다.
(문제 원인) Netlify는 깃허브에 올라온 소스코드를 기반으로 deploy 하는데, 로컬에서 env. 파일안의 API KEY가 git ignore 로 인해 업로드 되지 않았기 때문에 발생한 문제였다. 이 때문에 로컬에서는 동작하나 git 에는 올라가지 않기 때문에 git과 연결된 Netlify에서도 배포가 되지 않았다.
(해결 방법1) Netlify 세팅에서 API KEY를 직접 입력해주었다. 나는 이미 배포를 완료하였기 때문에, 이 경우에는 Deploy settings > Environmental variables 을 각각 추가한 다음 재배포를 하면 된다. (재 배포하는 법: Deploys > Options > Retry 를 해주면 된다. )
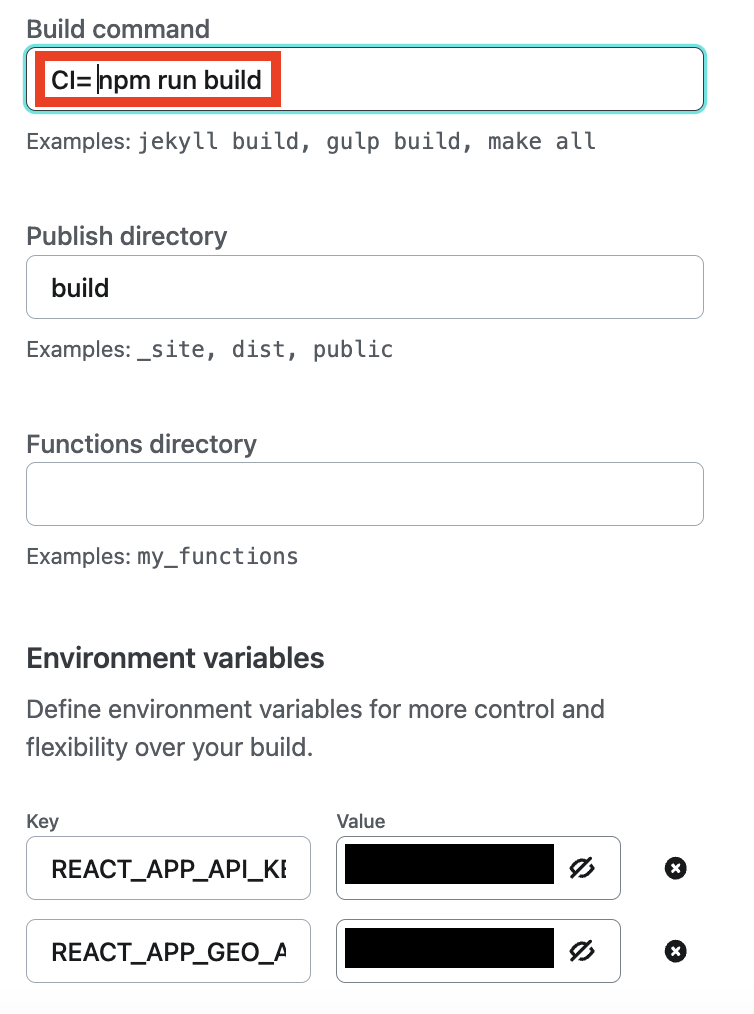
아래와 같이 처음 deploy 할 때부터 환경변수를 추가하면 더 간단하다.
여기서 유의할 점은 build command는 npm run build에서 CI= npm run build로 변경해주어야 배포 오류가 나지 않는다.

(해결방법2) 또는 html head 부분에 다음 한 줄을 추가하면 된다.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">(배운점) 생각보다 문제가 간단히 해결되었다. 단순히 API KEY가 git에는 업로드 되지 않으니 Netlify에서 매뉴얼하게 설정해주면 되는 이슈였다. 다른 배포 서비스도 비슷한 형태로 되어있을 지 궁금하다. API KEY 관련된 부분은 배포시 추가 세팅이 필요하지 않은 지 한번 더 점검이 필요하겠다. 만약 로컬에서 문제없이 작동했는 데 배포 오류가 생기면 git igonore 부분 점검이 필요하겠다.