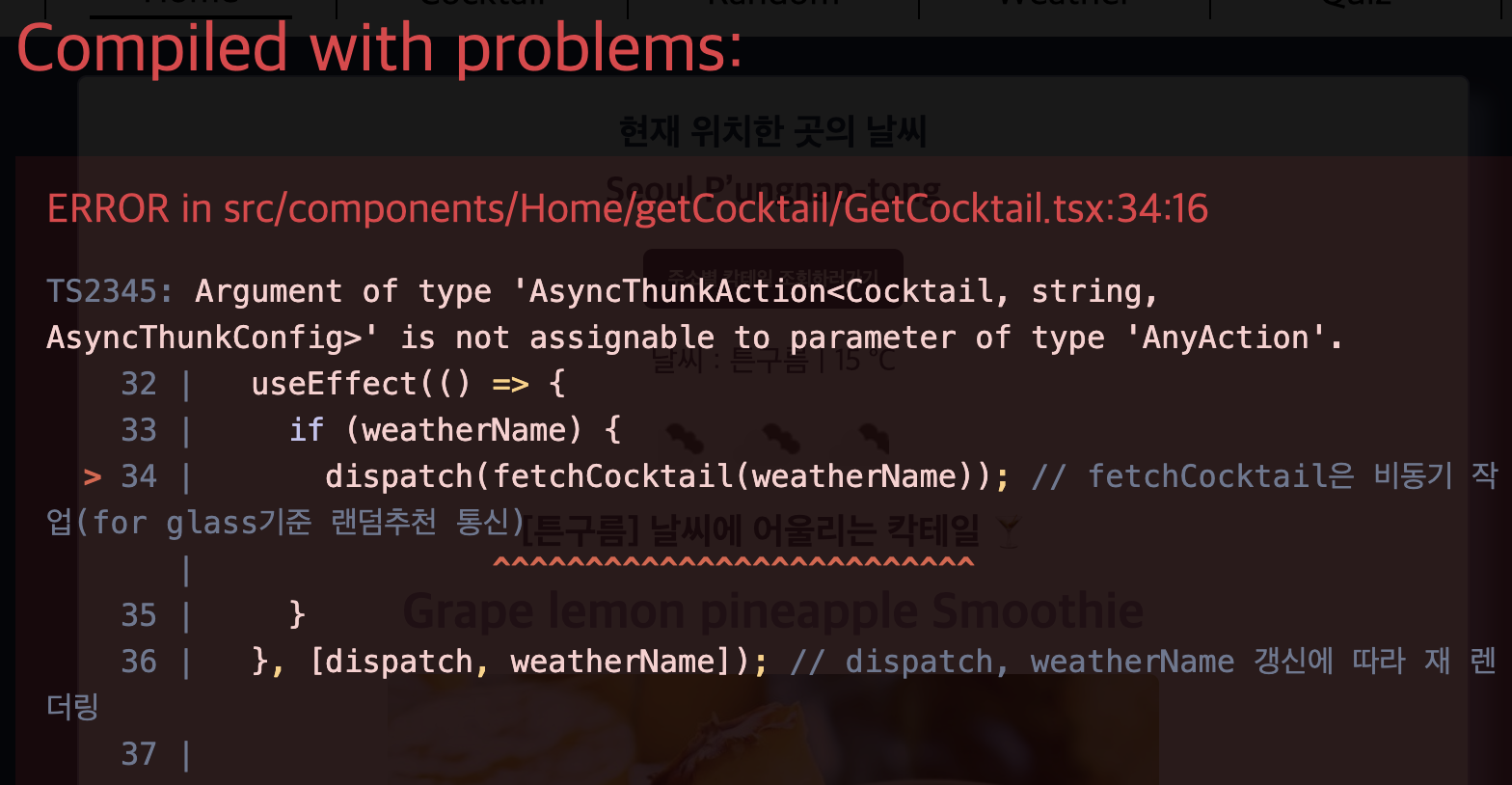
(진행배경) GetCocktail 컴포넌트 내부에서 dispatch를 사용하자 fetchCocktail(weatherName) 부분에서 'AsyncThunkAction' 형식의 인수는'AnyAction' 형식의 매개 변수에 할당될 수 없다는 타입에러가 발생하였다. 다음은 컴포넌트의 코드와 문제가 발생한 fetchCocktail 함수가 포함된 cocktailSlice 파일의 코드이다: // GetCocktail.tsx function GetCocktail({ weatherName }: GetCocktailProps) { const { cocktailInfo, status } = useSelector( (state: RootState) => state.cocktail ); const dispatch = us..