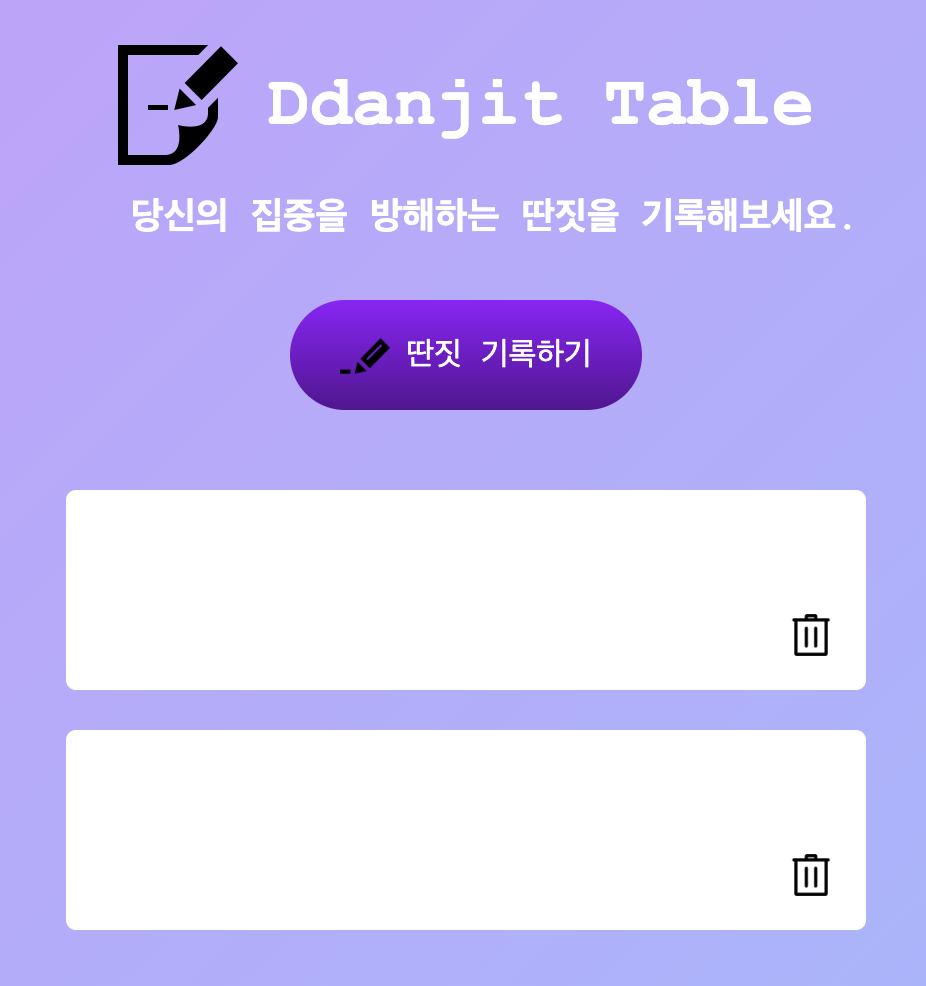
간단한 메모앱 구현을 위해 아래 유튜브 영상에서 설명하는 기본 레이아웃과 로컬스토리지를 활용한 메모 불러오기 및 갱신 기능을 구현하였다. 해당 영상에서는 레이아웃이 좌측으로 쏠려 있는데 개인적으로 중앙에 오는 디자인이 더 좋아서 배열은 다르게 변경했다. [참고사이트] 이모티콘 다운: https://iconmonstr.com/ 메모앱 구현: https://www.youtube.com/watch?v=n3U4jFbp05M [배운점] 1. contenteditable 속성 HTML5의 모든 엘리먼트는 contenteditable='true'로 설정함으로써 해당 엘리먼트 내부에 텍스트를 작성할 수 있다. 즉, input 외에도 div, span등의 요소도 텍스트 필드로 변화시킬 수 있음을 의미한다. (활용하면 좋..